Today we are living in a fast paced world. Web & Mobile apps have become a part of our life. E.g. Booking a cab is a click away, booking a movie ticket is so hassle free, ordering food on the go is a child’s play. We use these apps very often in our day to day activities, without even realizing our dependence on them.
We use them with such ease because they are designed considering the scenarios in which they would be used. Time is really a major factor here, user’s might not use an app which will not let them complete their task in minimum clicks. Hence, making the app user-friendly should be the top priority in your list while working on any project.

Trends in UI design keep changing in few years & we as designers need to keep oneself updated with all the latest trends & keep ourselves on the same track as others.
Let’s talk about some of the UI Trends for 2019
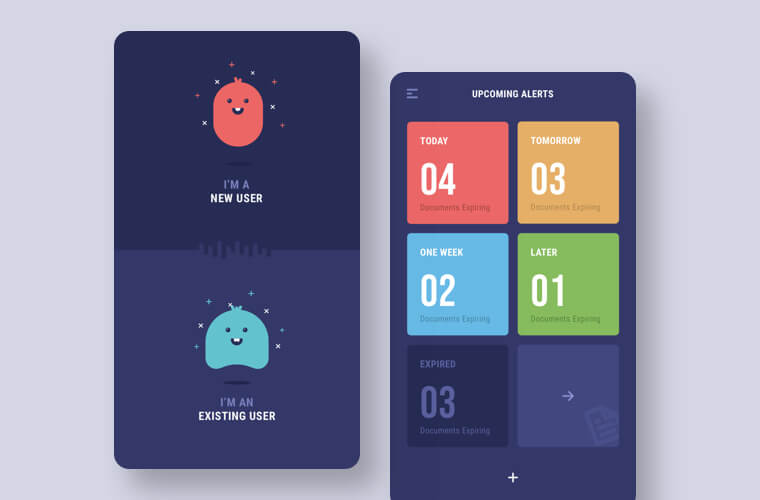
Vibrant colours & Gradients
Catch hold of these vibrant colours, you will need more of them ;)
Bright/vibrant colours were used along with flat design few years ago & are still in trend. These colours helps in creating an eye catching design that grabs user’s attention, it also helps create an interesting colour scheme & lets user’s focus on the actionable items reducing the chances of missing them.
When used correctly, gradients can add more value to your design through depth & balance. Also, colours used along with right typography helps in creating intuitive visual personality for your brand.

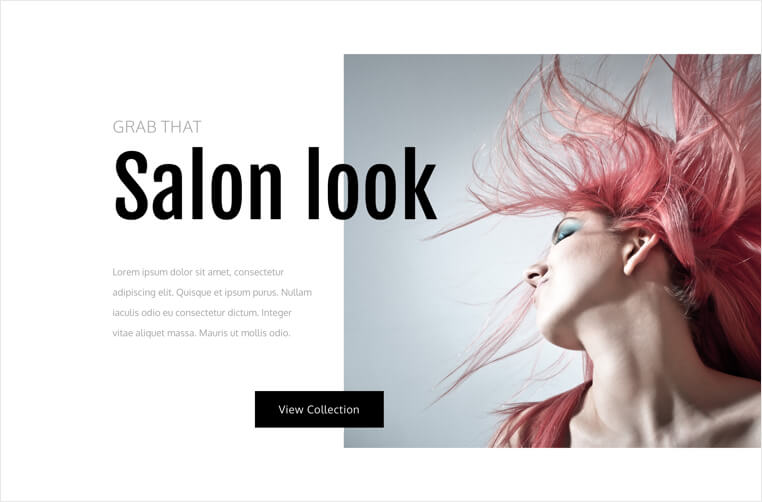
Huge Typography
Maintaining visual hierarchy is very crucial part of the design process, absence of the same could lead to confusion & misunderstandings. Huge & loud typography creates a great visual impact. However, just increasing the font size will not suffice the purpose. These large headings need to stand apart in your design, proper hierarchy, balance & breathing space around it will capture user’s attention.
So, next time when you are designing that hero image, make sure your punch line doesn’t go unnoticed among all the other elements.

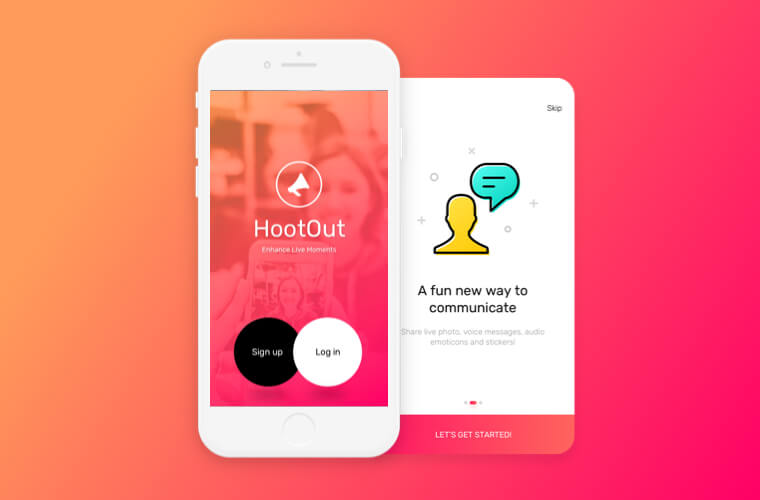
Micro Interactions
Micro interactions help in giving a fun & a lively feeling to your page to a great extent. It increases user engagement level thus making them stay longer on the page. The playful feel it gives to the user is an addition to the user’s delight while experiencing the app or website. For instance, using an animated graphic instead of a static icon on your on-boarding screens is always a great idea (See below). A creatively made loader is always good rather than a regular loader. People love watching these small animations. However, reducing the loading time should be considered while working on any of these components. So, always work towards using micro-interactions in your app or website, while keeping them minimal to increase the users engagement.

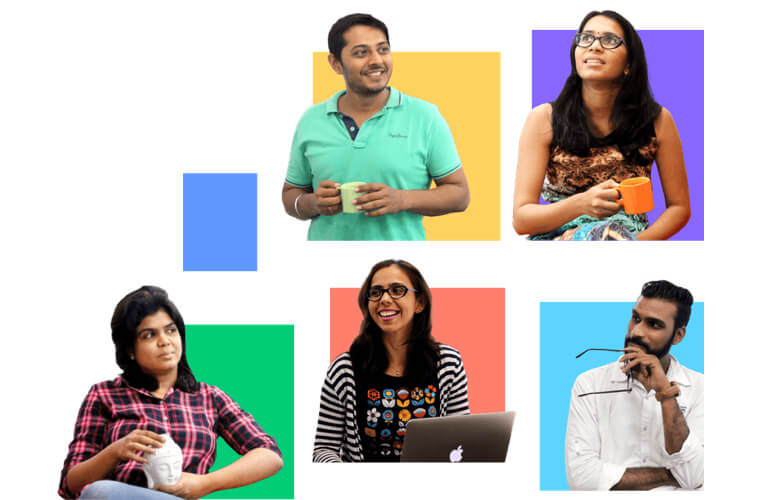
Real pictures
This has been in trend for quite some time & it’s not going away anytime soon. Use real/unique images instead of stock images & see the difference for yourself. Visitors feel a sense of belonging when they see real pictures, it also increases the trust in the brand & gives an insight of company’s work culture. It adds more value to your website making it more lively & engaging.
So get ready, take that camera out for your next project.

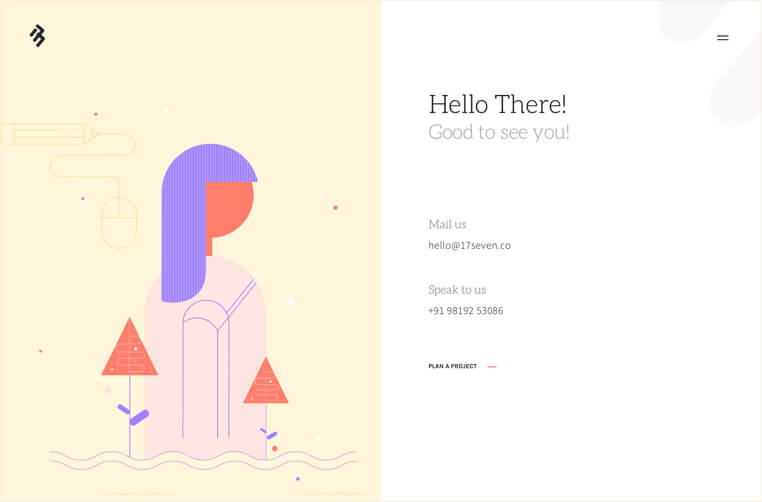
Illustrations
Who doesn’t like stories, tell your story through illustrations.
Bright & colorful illustrations can be used to give your website that bang it needs. Illustrations on your page sure works as an eye-popping element on the screen, brings out that emotions and yet makes the message easy to understand.
Illustrations gives a fun & lively feeling to an otherwise serious looking website/App. For. E.g Illustrations could be used for a finance or education website/app to make it more lively & interesting rather than just including loads of content.

Buttonless UI
Buttonless UI is the latest trend where the mobile app would have minimum or zero buttons & will work mostly on gestures or where user can use the entire screen to navigate. For instance, when using Instagram you use gestures to browse through the stories while discovering it moving backward or forward.
Yes! Get ready for these gesture based UI’s ;)

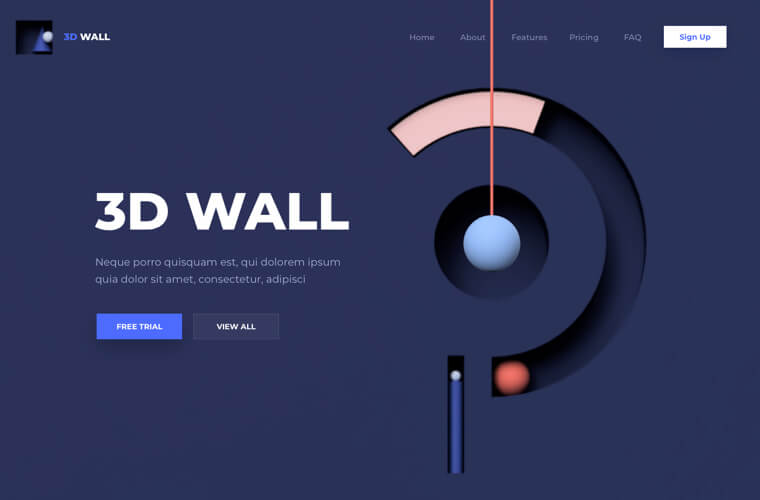
3D Graphics:
"3D visualizations and CG augmentation are getting real attention in the design world. Not only in the realm of cinematic experience but this is also being used in the web and mobile design platforms. Due to the speed and performance issue, designers used to avoid using 3D renders in their design, however, thanks to the mobile industry for bringing in more powerful chips which makes the loading of such 3D graphics or animated compositions faster on the web and mobile. Brush up your 3D skills and get started with some eye-widening killer 3D renders for your next project.