Animated effects are typically considered as something that can amp up the ‘cool quotient’ of your UI. However, most people out there are still doubtful about the overall contribution of animation in User Experience. Due to lack of awareness, the addition of motion to designs often happens at the end of the design process, as the final touch up.
So what if we were to rethink the way we implement motion: Ever thought about using it as the foundation for our designs?
In this article, we will discover how the user experience of a product is fundamentally affected by the influence of motion.
What is Motion Design?
Every experience is a narrative. There is always a specific message that designers want to narrate to their users or visitors, no matter what kind of app or website you are on. “A picture is worth a thousand words”, we are familiar with this old saying. Is it possible to jazz up the effect of a picture by introducing some motion on the canvas?
Motion not only helps designers convey the message more effectively, it also makes the whole story more engaging. If we apply this principle to our designs it can help us build truly memorable experiences.

If you’re not leveraging motion design to influence your users, you are missing a critical component of UX design.
“Motion tells stories. Everything in an app is a sequence, and motion is your guide. For every button clicked and screen transition, there is a story that follows.”
– By Craig Dehner : UI & Motion Designer
The impact of Motion on UI Design
Motion design is probably the ingredient missing from your UI design. If implemented the right way, motion design can impact your UI in the following ways :
- Helps create enjoyable, easy-to-use UIs.
- Nothing works better than Motion for visual storytelling.
- Ensures better quality User Experiences for the brand.
- Creates interactions that align with users’ desires.
- Enables easier navigation by demonstrating relationship between UI elements.
- Guides users on where to focus, what to do next or important things on a page.

In short, motion turns navigation interactions into more natural flows. At the same time brings life to the UI while maintaining context.
A prominent designer and the instructor of UX in Motion, Issara Willenskomer has done great contribution to the field of motion design. He coaches teams on how to innovate motion in digital products.
4 Ways motion supports Usability
The following four pillars represent the four ways where the temporal* behaviour (relative of time) of UI elements supports usability.
- Expectations
They fall in two areas - Firstly how users perceive what an object is and secondly how the object actually behaves. This helps designers minimize the gap between what users expect and what they experience.
- Continuity
The context here for continuity is both to the user flow and to the consistency of the overall user experience. It can be thought of in terms of “intra-continuity” = The continuity within a scene, and “inter-continuity” = The continuity within a series of scenes that make up the total user experience.
- Narrative
Narrative is the progression of events in a linear manner which impacts the user experience. It can be thought of as a series of discrete moments and events that connect together throughout the user experience.
- Relationship
Relationship can be referred to as the spatial (relative of space), temporal (relative of time), and hierarchical (relative of priority) representation between interface objects that guide user understanding and decision making.
Principles of UX in Motion Design
“Principles are the underlying premises and rules of function giving rise to any number of techniques. These elements remain consistent, no matter what is happening.”
– By Tyler Waye : Consultant
Principles are the backbone of design.
Techniques are various and unlimited execution of principles or a combination of principles
Properties are the specific object parameters that are being animated to create the technique. (position, opacity, scale, rotation, shape etc.)
Values are the actual numeric property values that vary over time to create what we call “animation”
We can imagine a hierarchy where Principles is at the top, Techniques further down, Properties below that and Values at the bottom.

There are 12 principles of UX in Motion. However in our blog, we have covered only a handful that are easy to implement and most visually impactful. So let’s find out about more about them:
Principle 1 : Easing

This principle states that an object’s behaviour aligns with the user’s expectations when temporal events occur. Easing creates and reinforces the “naturalism” inherent in the seamlessness of user experiences, and creates a sense of continuity when objects behave as users expect them to.
Designers use the principle of easing in their designs to make the interactions feel real. By following the laws of physics while implementing motion, UI elements travel in ways users would expect them to.
Principle 2 : Offset and delay

This principle defines object relationships and hierarchies when introducing new elements and scenes within any interface. Its effect is completely independent of visual design, by telling users the nature of the object in a UI.
Designers use the principle of offset & delay in their designs to make the interactions more engaging. Implementation of this principle helps users focus on what to do next, or what is important on a page.
Principle 3 : Parenting

This principle creates spatial and temporal hierarchical relationships when interacting with multiple objects. It's a powerful principle that relates objects in a UI . It is linking of object properties to other object properties. This creates objects relationships and hierarchies in ways that support usability.
Designers use the principle of parenting in their designs to make users aware of the position of an object in different visual states. It helps users define groups of objects on an interface in a single glance.
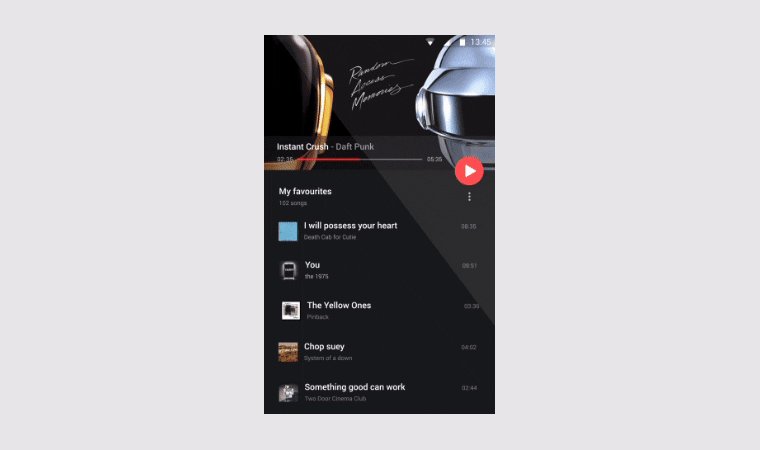
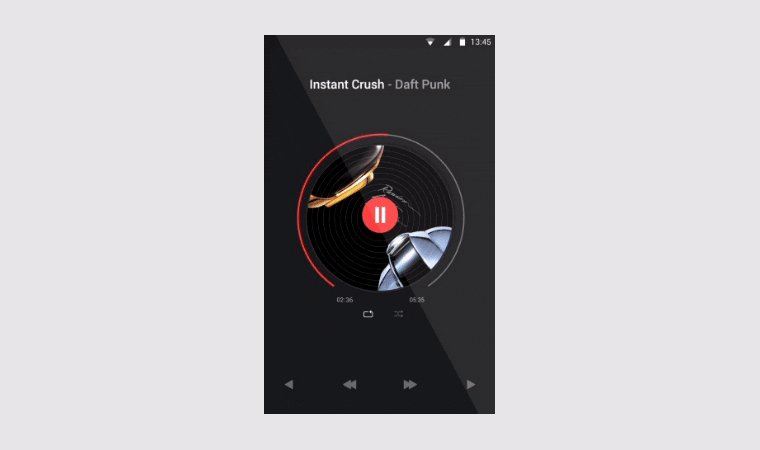
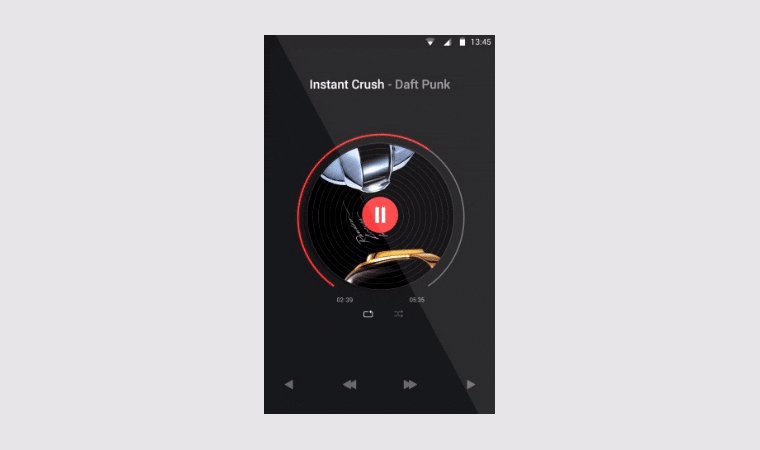
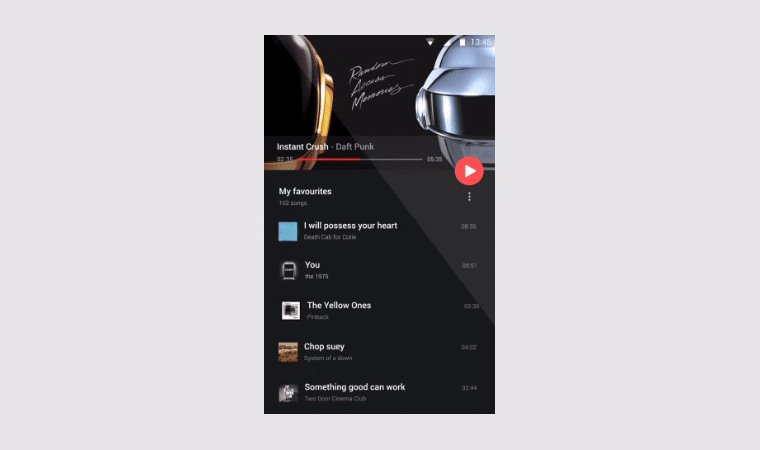
Principle 4 : Transformation

This principle creates a continuous state of narrative flow when object utility changes. What transformation does is seamlessly transition the user through the different UX states which eventually result in a desired outcome. The user has been drawn through these functional spaces to the ultimate destination.

Designers use the principle of transformation in their designs to make the interactions more intuitive. It helps visually understand progress or activity happening in the background of an element in the UI after any user action eg: Click.
Principle 5 : Masking

This principle creates continuity in an interface object or object group when utility is determined by which part of the object or group is revealed or concealed. The act of masking can be thought of as a relationship between the shape of the object and it’s utility. Through the temporal use of revealing and concealing regions of an object, utility transitions in a continuous and seamless way.

Designers use the principle of masking in their designs to move same elements or objects in different shapes or sizes in the same screen which helps change the usability as well as the overall experience of a product.
Conclusion
Users deeply enjoy and are mostly delighted by well-designed interfaces that embrace motion-design. It is an inventive way of conveying a coherent narrative- one that stays in users’ memory for a longer time. Motion design has become so crucial that it may determine the success or failure of a product. With all the principles and techniques we have learnt today, we can jump straight into experimenting with our UI designs. Before we close, the only advice we would like to give you is: Practice, Practice, Practice. Try out different styles, make variations and test them out with your network. Initially you may find the output to be a bit jerky or not too smooth. But just like everything, only practice will take you far. Just make sure your motion designs and animations are purposeful and subtle enough to provide your product users with an awesome experience.
“Animation or Motion is not about making your app cool. It’s about providing your users with the experience they expect.”
– By Nick Babich : UX Specialist




